私が運営している別のブログで、吹き出しに添えるイラスト代わりに絵文字を実験的に使っています。この記事では、WordPressでプラグインなしで使う方法を記しておきます。
WordPressで絵文字を表示する
至ってシンプルです。デバイスごとに使い方が違いますが、私はWindows10を利用しているので、その使い方を記しておきます。
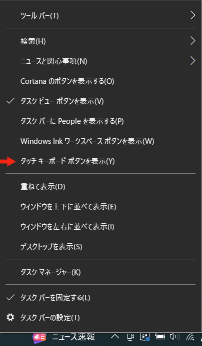
まず、ウィンドウズ画面の一番下の黒い帯状になっている「タスクバー」へカーソルを合わせて、右クリックすると画像のようなメニューが出るので「タッチキーボードボタンを表示」を選択します。

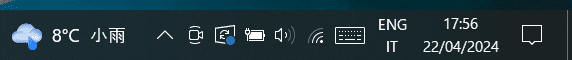
選択した後、ウィンドウズ画面下にあるタスクバーの右側に、キーボードのアイコンが表示されます。

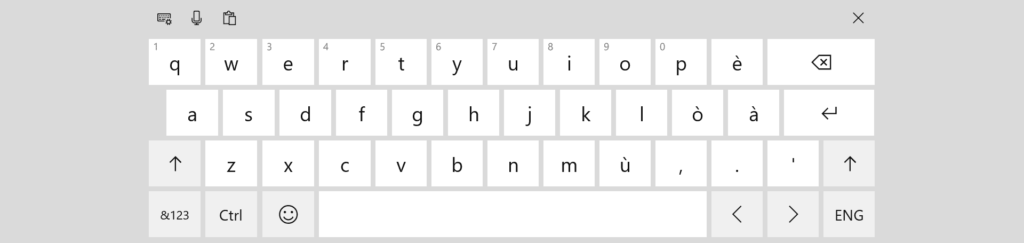
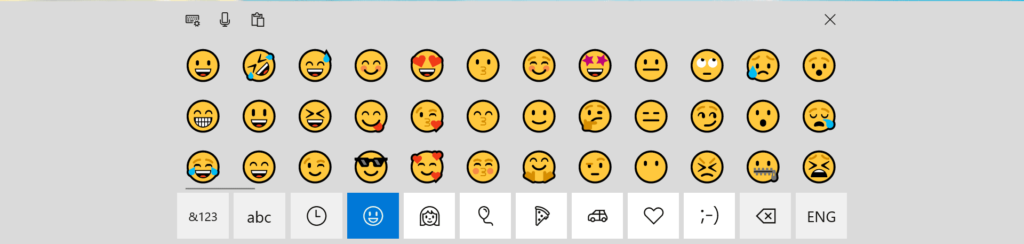
キーボードのアイコンをクリックすると、タッチキーボードが画面下に表示され、絵文字マークをクリックします。

絵文字が表示されたら、好きな絵文字を選んで使えます。😁🥰👍

参考: WordPress/絵文字
ここまでは、デフォルトのやり方です。簡単に使えるけれども、デバイスによっては表示されない絵文字もあります。
Googleフォントの絵文字を使う
実際に私が別のブログで使っている絵文字は、Googleフォントの「Noto Color Emoji」です。
WordPressのプラグインを使わなくても、ウェブサイトでテキストフォントのように使用できます。
ただし、コードの知識がある人向けだと思います。
Googleフォントのサイトの「Noto Color Emoji」を選ぶと「get embed code」というボタンがありクリックすると、以下のようなコードが書かれたページに遷移されます。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Color+Emoji&display=swap" rel="stylesheet">このコードをHTMLの<head>に埋め込みます。
そして、以下のCSSコードを、サイトのCSSに追加します。
.noto-color-emoji-regular {
font-family: "Noto Color Emoji", sans-serif;
font-weight: 400;
font-style: normal;
}
WordPressの場合は、<head>に埋め込む3つのコード(外部リソースへのリンク要素<link>コード)の中の最後のコードlink href="https://fonts.googleapis.com/css2?family=Noto+Color+Emoji&display=swap" rel="stylesheet"だけを、functions.phpへ記述するのが推奨のようなんですが、phpの書き方わからなかったので、herder.phpの中にある<head>直下へ3つすべて挿入しました。
そして、CSSは、WordPressの外観→カスタマイズ→追加CSSへ追加しました。
今のところ問題ないようです。
また、Googleフォントはオープンソースで商用利用可なので無料で使えます。
絵文字自体は、フォント扱いなので、フォントサイズをCSSで指定して拡大表示も可能です。
参考: Google Fonts Noto Color Emoji
絵文字はSEOに対して大丈夫?
絵文字を見出しタイトルにつけるとSEOに効果的?とか、デメリットがあるとか、賛否両論だと思います。デバイスによって表示されない絵文字もあるでしょう。
Googleフォントの「Noto Color Emoji」を使用する場合は、デバイスによって表示されないことはないので安心です。
タイトルに絵文字を使うと、文字として読み込まれない場合があるかもしれないが、検索結果に出たタイトルに絵文字があれば、目を引くインパクトがあって効果的な場合もあるでしょう。工夫して使えば、違反行為ではないので問題ないかと思います。
WEBフォントを使うとサイトパフォーマンスが落ちる?
これが一番気になるところです。
PageSpeed Insightsで、サイトパフォーマンスが悪いと、SEOに悪影響を及ぼしますよね。外部リソースを読み込んでいるわけだから、表示するまでに時間がかかることはわかっている。。かといって、プラグインを入れて絵文字を使うかというと、不用意にプラグインを使うとこれもパフォーマンスを落とすことになるので、これは、私自身の課題としておきます😅
絵文字を使わなければいいっていう、極論もあるけどね。
最後に
この記事では、デフォルトの絵文字を使ってます。パフォーマンスの問題を回避できたらまた更新していきます。